Información
Módulo: Bloque de información
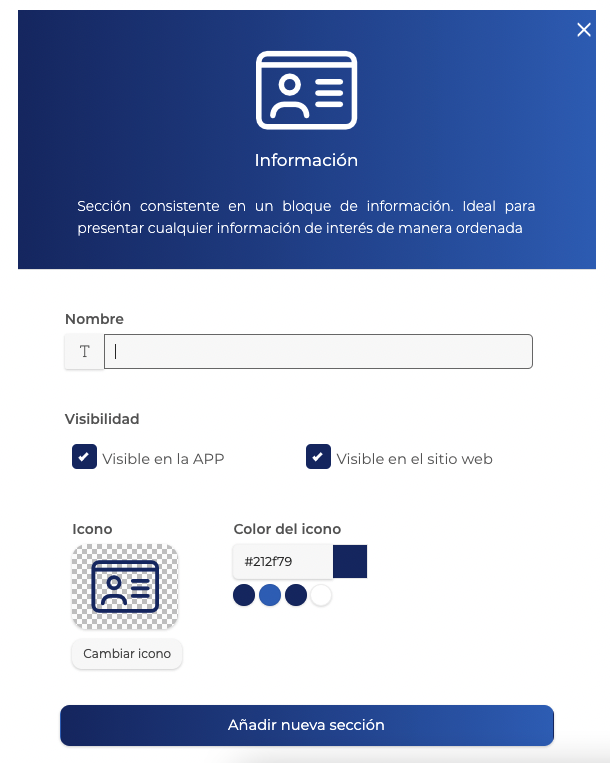
El módulo Bloque de Información permite integrar información ordenada en el proyecto, incluyendo todo tipo de recursos.
este tipo de módulo desde: Menú lateral > Contenido > + Añadir nuevo > Módulo Información.
Un proyecto podrá añadir tantos módulos de este tipo como sean necesarios.

El módulo permite añadir información de cualquier tipo: texto, enlaces, imágenes, vídeos o archivos adjuntos, que podrán configurarse en los distintos campos disponibles.

Disponibilidad de sección ¿APP y web?
Está sección está disponible en App y Web.
Pudiendo añadir tantos módulos de este tipo a nuestro proyecto, como sean necesarios, en ambos formatos.
Integración de Contenido
Los módulos de información cuentan con distintos campos, diseñados de forma específica, para añadir información y contenido a nuestro proyecto de manera accesible.

Cada campo, ofrece distintas posibilidades, como veremos a continuación.
1. CAMPO: CONTENIDO
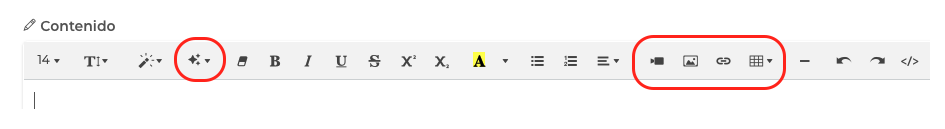
El campo más versátil en este caso, es el campo "Contenido" que recoge la posibilidad de añadir texto, enlaces, tablas, botones, archivos de tipo imagen y vídeo, todo en un mismo espacio. Este tipo de campo lo encontraremos tanto en los módulos de tipo información, como en otros módulos, y su funcionamiento siempre será el mismo.
En este campo, encontraremos un menú superior con todas las opciones disponibles, tal y como se muestra a continuación.

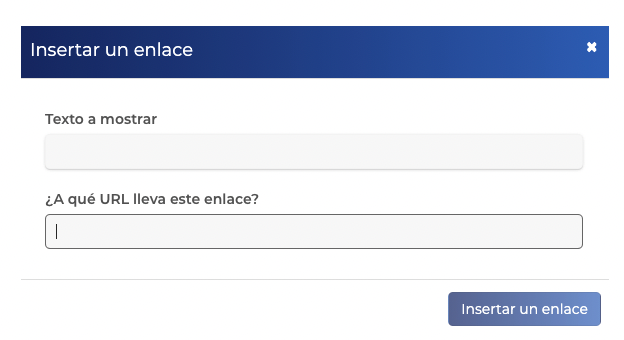
Enlaces: para añadir un enlace a un texto o un botón configurado, será necesario hacer click sobre la opción "enlace" del menú superior.

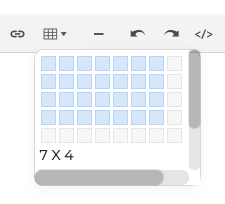
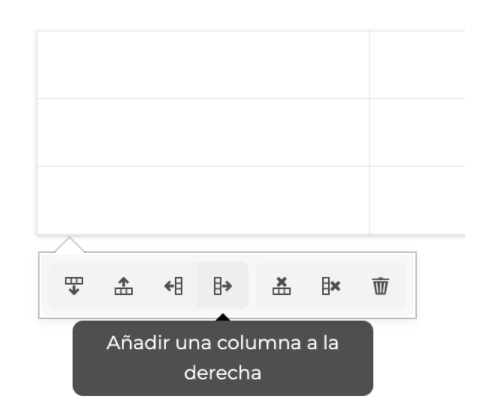
Tablas: este campo permite añadir tablas, definiendo el número de filas y columnas deseadas. Para ello, haremos click sobre el icono del menú superior que aparece con un icono de tabla y seleccionaremos el tamaño de esta. Una vez se crea la tabla, será posible trabajar con ella ampliando o reduciendo su tamaño, haciendo click sobre cualquier celda y utilizando el menú de opciones emergente que aparecerá.


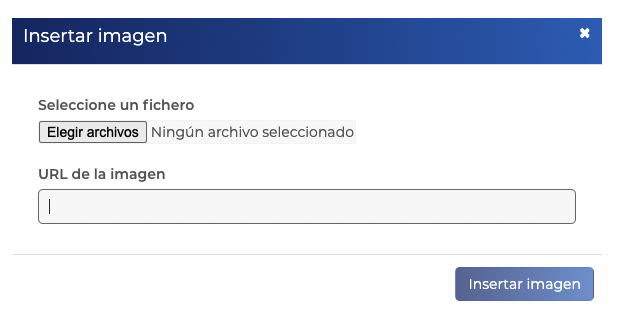
Imágenes: podrán añadirse archivos desde el ordenador, creando una breve galería de imágenes, o bien, añadiendo el contenido desde el menú superior del campo "Contenido", haciendo click sobre el icono "insertar imagen". La segunda opción permitirá añadir imágenes de forma individual (sin crear una galería) o bien adjuntar la URL de un fichero imagen.

Vídeos: se podrá añadir contenido multimedia, desde el campo "Vídeo", desde donde será posible seleccionar un archivo guardado en el ordenador, o bien, añadiendo el contenido desde el menú superior del campo "Contenido", haciendo click sobre el icono "insertar vídeo", en esta opción añadiremos el link del vídeo que corresponda (enlace externo procedente de plataformas externas: Youtube, Vimeo, y otros).

2. CAMPO: GALERÍA DE IMÁGENES
Permite añadir imágenes, haciendo click sobre cada uno de los espacios habilitados, y seleccionando cualquier archivo de formato imagen guardado en el ordenador o en cualquier aplicación de la nube (plataformas tipo Dropbox, Drive, etc.).

3. CAMPO: VÍDEO
Permite añadir archivos de tipo vídeo, haciendo click sobre la opción "Seleccionar archivo", y seleccionando cualquier archivo de formato vídeo guardado en el ordenador o en cualquier aplicación de la nube (plataformas tipo Dropbox, Drive, etc.).

4. CAMPO: FICHERO ASOCIADO
Permite adjuntar toda clase de ficheros, por ejemplo archivos PDF y PPT, que podrán ser consultados por el usuario en una pestaña en paralelo.

5. CAMPO: CONTENIDO ASOCIADO
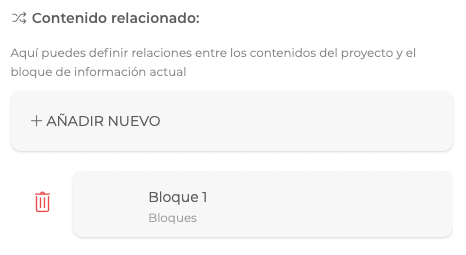
Este campo permite definir relaciones entre contenido del proyecto creado previamente, y el bloque de información que estamos editando actualmente.
Para ello, haremos click sobre la opción "+ Añadir nuevo" e introduciremos en el buscador (que se abrirá en el lateral derecho de la pantalla), el nombre de la sección de nuestro proyecto con la que queramos asociar el contenido. Se mostrarán los resultados coincidentes con nuestra búsqueda y seleccionaremos el bloque deseado.

Una vez se ha definido una relación, aparecerá debajo del campo "Contenido relacionado" un nuevo espacio, con el nombre del contenido asociado, tal y como se muestra en el siguiente ejemplo, donde se ha añadido el "Bloque 1" como contenido relacionado.
El usuario, podrá consultar el contenido relacionado, en el bloque que estamos creando, a través de un enlace directo que aparecerá al final del bloque. Al hacer click, la información se mostrará en una ventana emergente.
Para eliminar la asociación creada, solo será necesario hacer click sobre el icono de la basura que aparece en rojo en el margen izquierdo de la sección elegida.

OTROS CAMPOS:
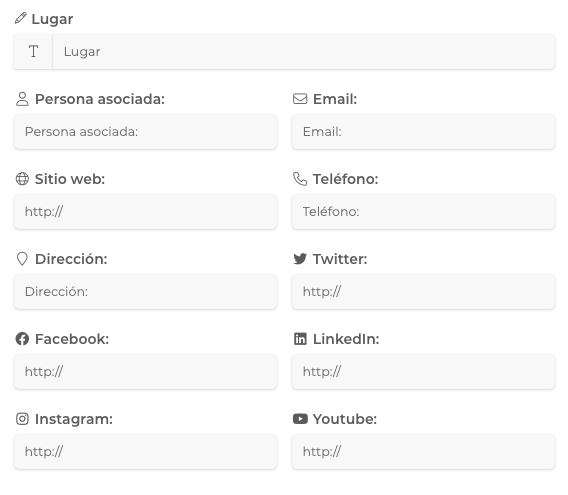
Persona asociada: el contenido del bloque, podrá estar asociado a una persona, por ejemplo un ponente de una conferencia, así como, podrá mostrar datos de contacto relacionados con dicha personal o datos de contacto relacionados a una empresa, como es el caso del sitio web, email, redes sociales, etc.

Interacción de usuarios: otra opción de configuración interesante es la opción de valoración, que permitirá a los usuarios que accedan al contenido de esta sección, valorarla de forma autónoma a través de un baremo de estrellas interactivo:


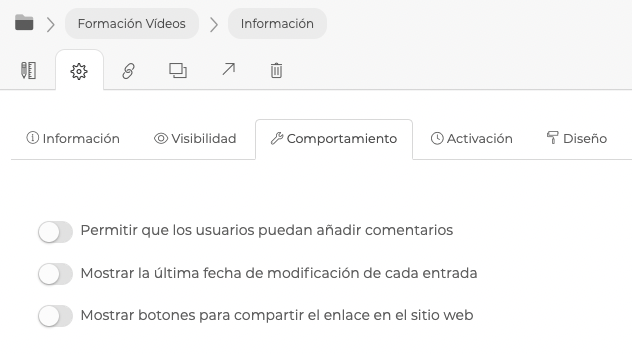
Opciones de Comportamiento
Las opciones de comportamiento disponibles en este tipo de módulo son las siguientes:

En este apartado, se podrán definir permisos relacionados con el nivel de interacción del usuario en relación con la información del bloque, pudiendo así:
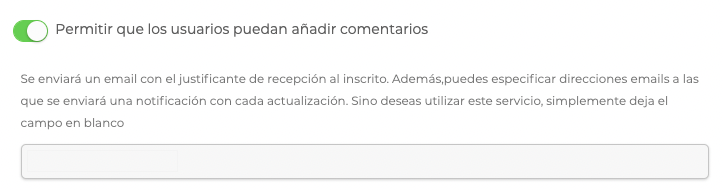
1. Permitir que estos dejen comentarios. (No disponible en formato Sitio web, solo para proyecto en formato App)

En la app, tras activar esta opción, el usuario visualizará un campo donde podrá añadir un comentario.

2. Visualizar la fecha de actualización de la información del sitio.
En el sitio web/ app, tras activar esta opción, el usuario visualizará información sobre la fecha y hora de actualización del contenido del bloque.

3. Compartir la información del bloque con otros usuarios online.


Para configurar la sección, se deberán activar/desactivar los checks disponibles, en función de los intereses de cada proyecto.
Para conocer de forma más detallada las opciones de comportamiento, recomendamos consultar la información recogida en el vídeo de "Contenido relacionado" que aparece a continuación.
Opciones de Configuración Común
Conoce de forma detallada, todas las opciones de configuración comunes (Visibilidad, Integración, Reordenar, Eliminar, etc.) a los módulos de la plataforma en un sólo click.
 Información sobre Cookies
Información sobre Cookies
