Bloques
Módulo: Bloques
El módulo Bloques permite integrar información en el proyecto, creando una estructura de bloques independientes, que facilitarán la consulta del contenido.
Añade este tipo de módulo desde: Menú lateral > Contenido > + Añadir nuevo > Módulo tipo Bloques

El módulo permite añadir información de cualquier tipo: texto, enlaces, imágenes, vídeos o archivos adjuntos, que podrán configurarse en los distintos bloques que se vayan añadiendo al módulo:

Cada bloque funcionará como un bloque de información independiente donde se podrá añadir todo tipo de recursos. Los distintos diseños disponibles, permiten presentar la información en distintos formatos para Sitio web y APP.
Disponibilidad de sección ¿APP y web?
Está sección está disponible en App y Web.
Pudiendo añadir tantos módulos de este tipo al proyecto, como sean necesarios, en ambos formatos.
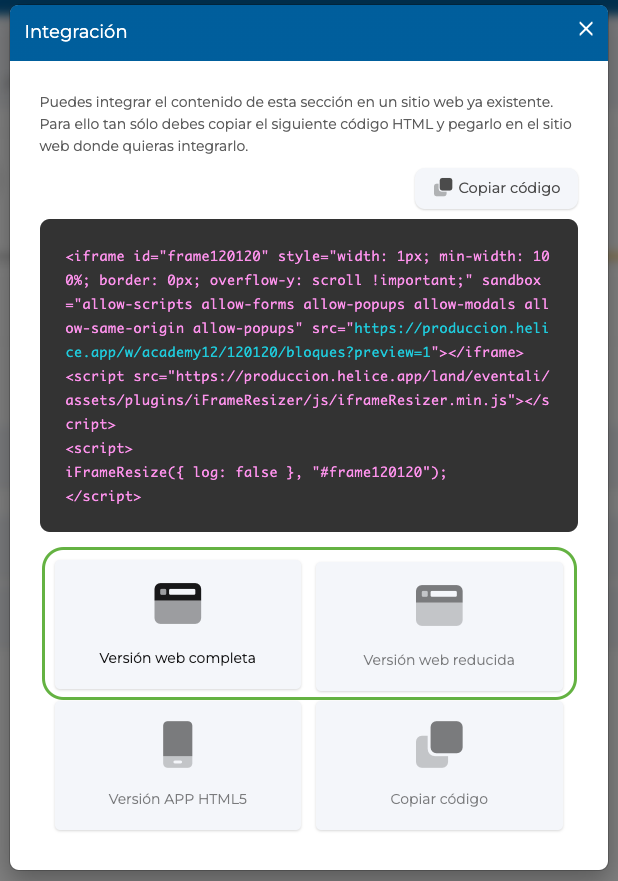
Integración de contenido
Los bloques que se vayan creando, funcionarán del mismo modo que un módulo de tipo Bloque de información, permitiendo configurar cada bloque de manera independiente.
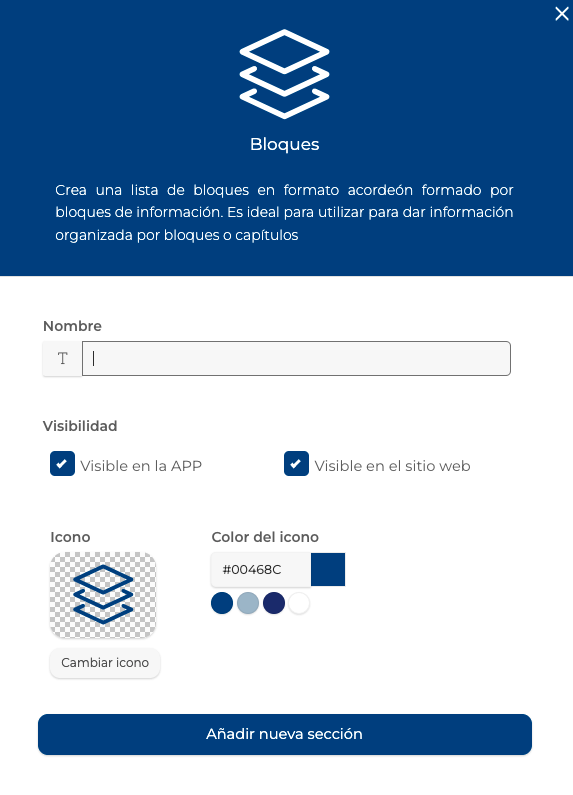
AÑADIR MÓDULO

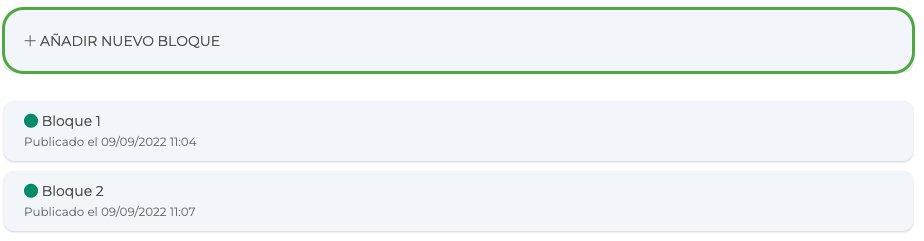
AÑADIR NUEVO BLOQUE
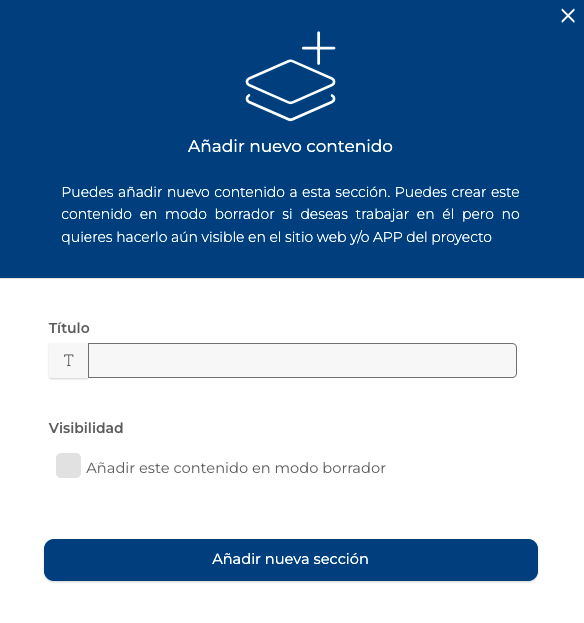
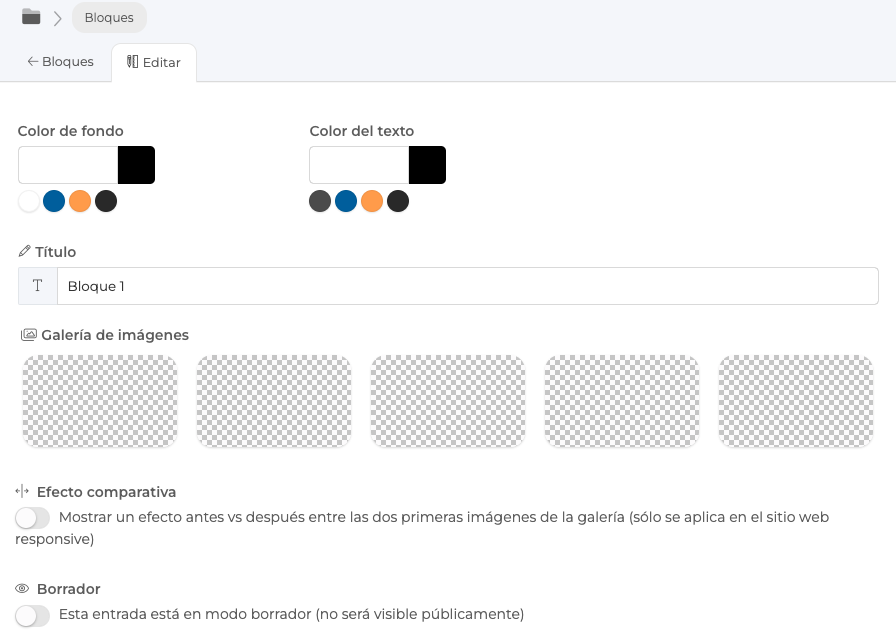
Para crear cada nuevo bloque, será necesario seleccionar la opción + Añadir Nuevo bloque, desde la pestaña Contenido del módulo. Tras elegir esta opción, se accederá directamente al área de configuración básica del bloque, desde donde se podrá definir su título y visibilidad (visible o modo borrador).


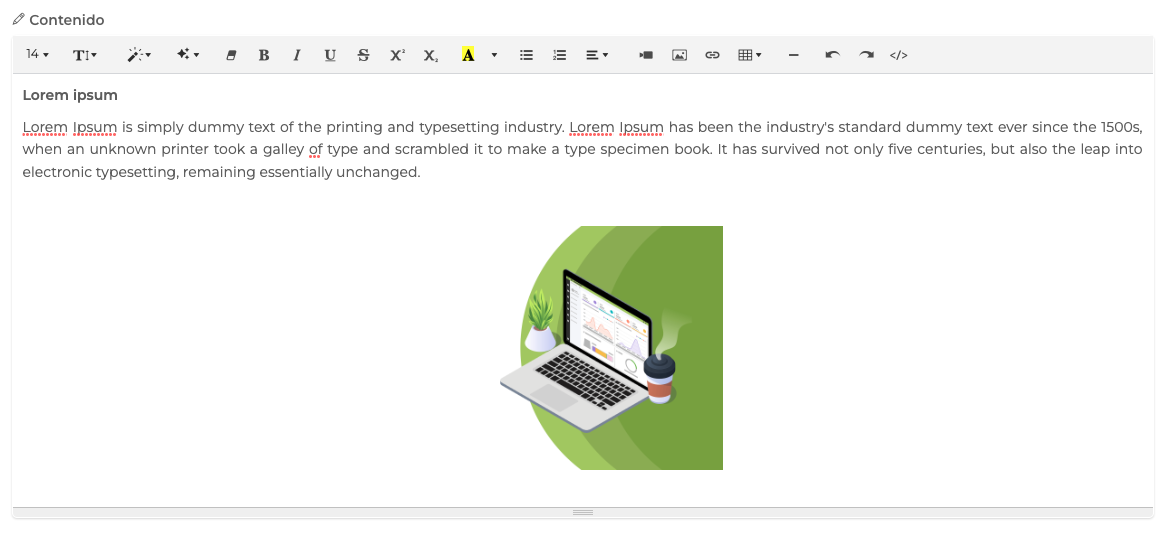
INTEGRAR CONTENIDO DENTRO DE CADA BLOQUE
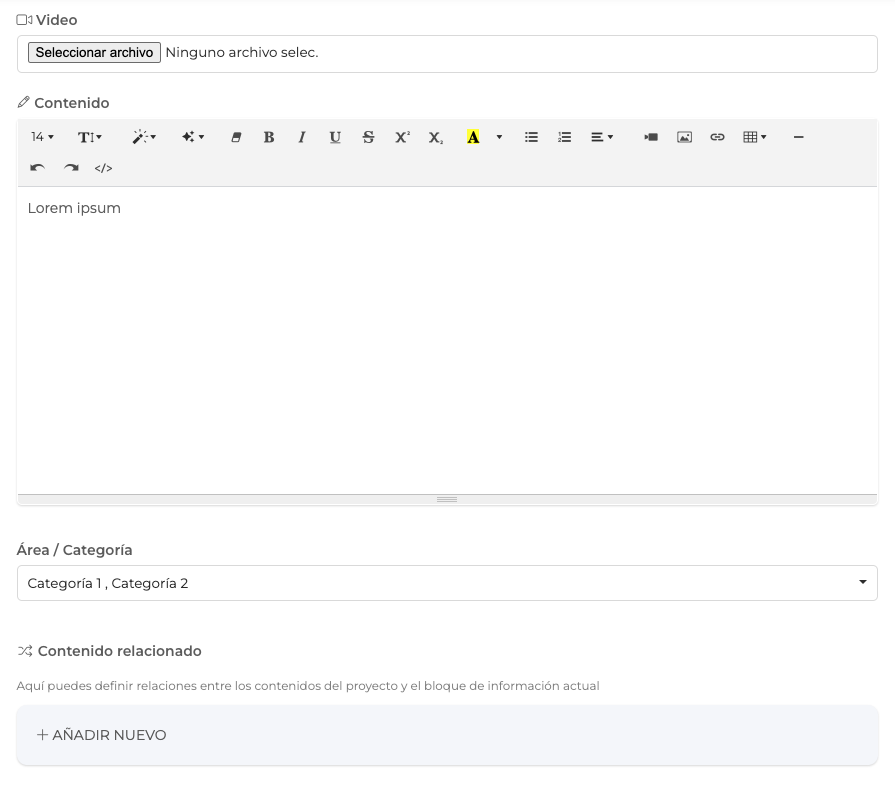
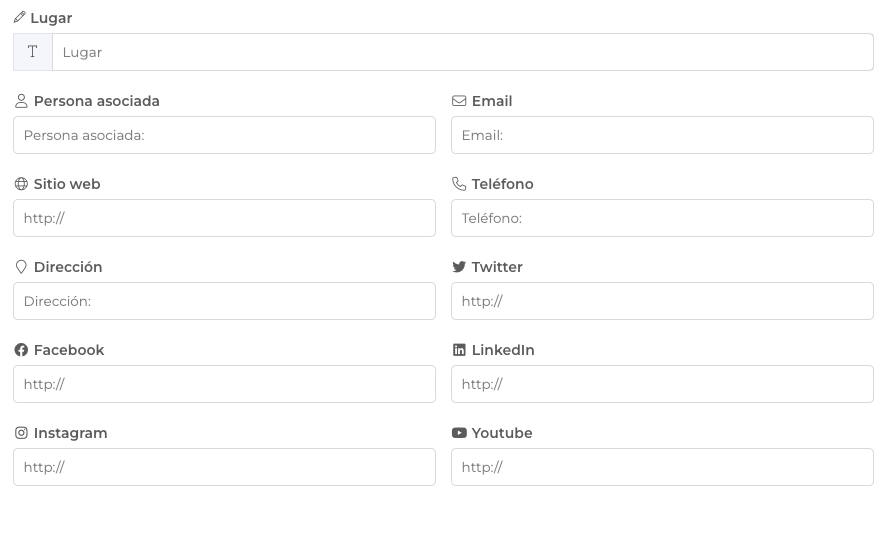
La configuración de cada bloque, se gestiona del mismo modo que un módulo de tipo Bloque de Información. Al acceder a la ficha del bloque se podrá ir añadiendo contenido (texto, enlaces, imágenes, vídeo, ficheros asociados, etc.).
CONFIGURACIÓN DEL BLOQUE




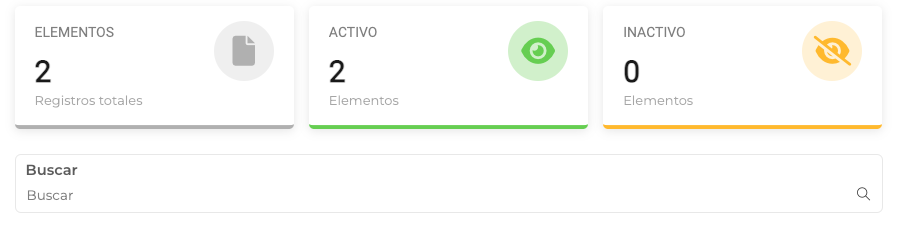
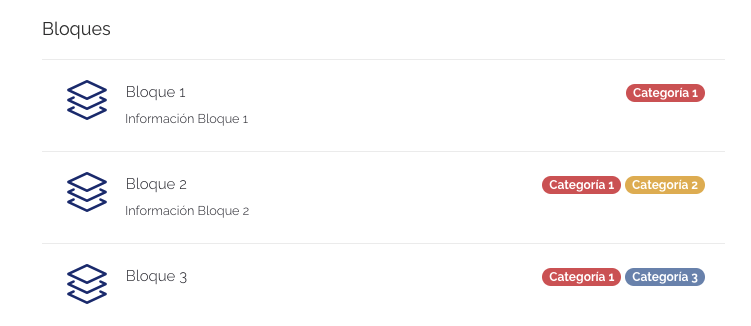
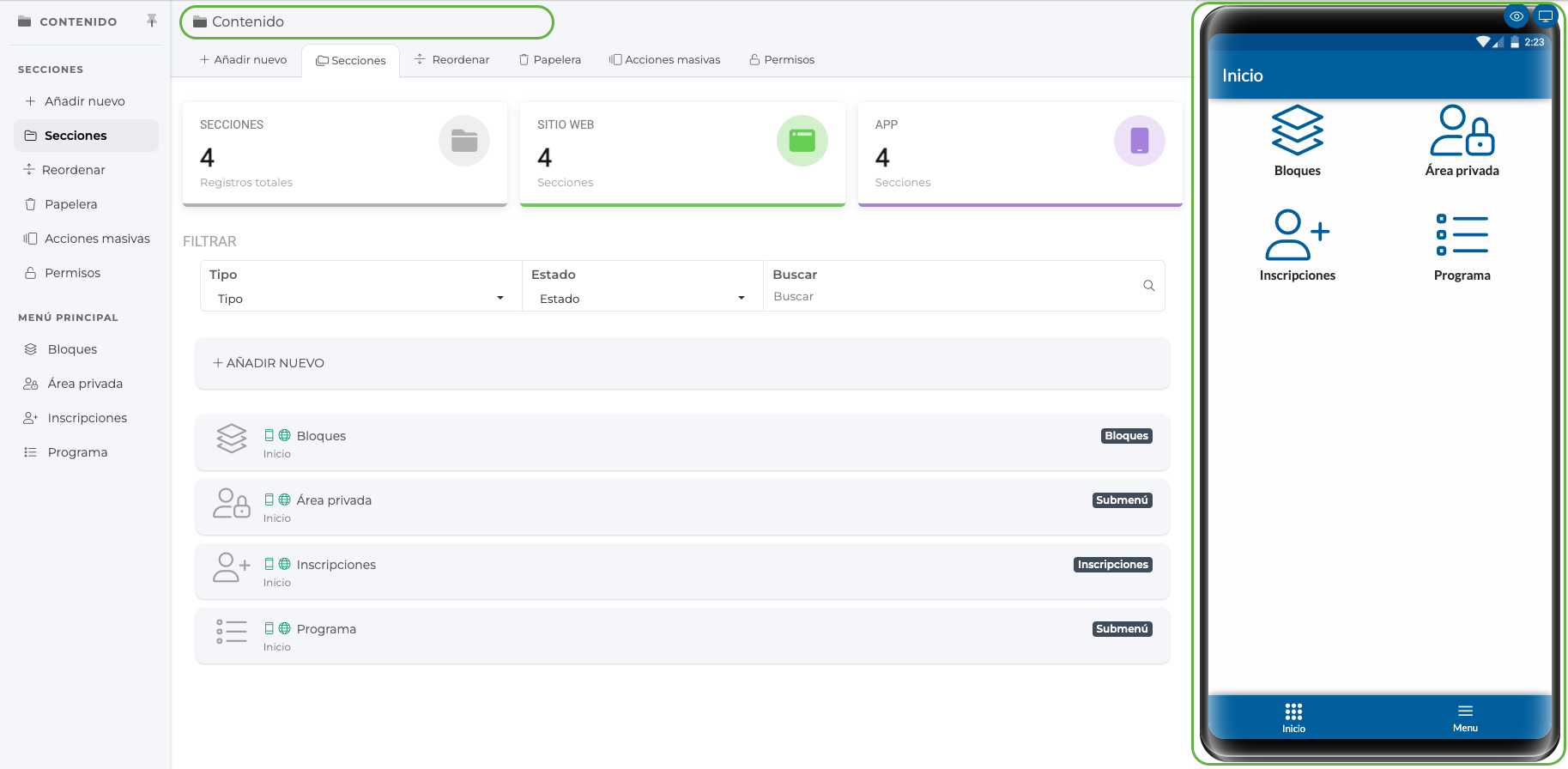
Conforme se vayan creando bloques, se actualizará la información resumen de la parte superior del módulo, y los bloques quedarán recogidos como contenido apilado en el orden en el que se hayan añadido:
RESUMEN DEL CONTENIDO

LISTADO DE BLOQUES

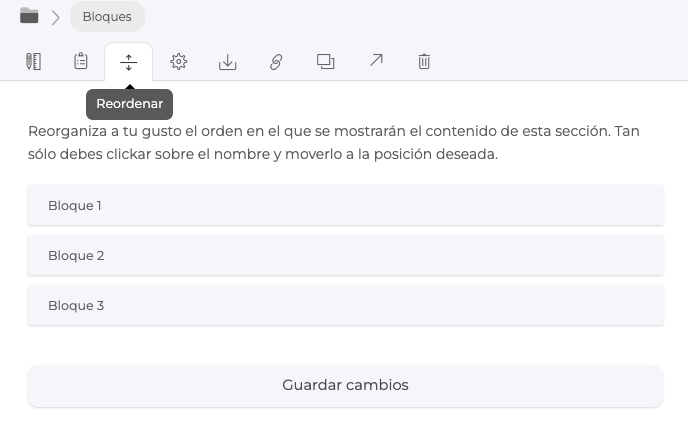
Reordenar Bloques
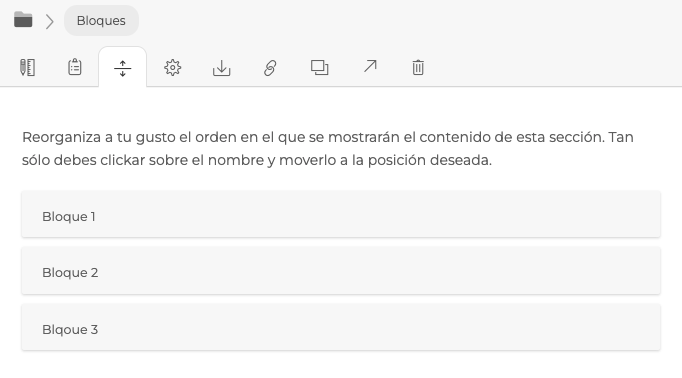
Para reordenar el contenido del módulo bloques, basta con acceder a la opción "Reordenar" disponible en el menú superior de opciones, y arrastrar los bloques en la posición deseada. Importante guardar los cambios aplicados para que el proyecto recoja la nueva ordenación.

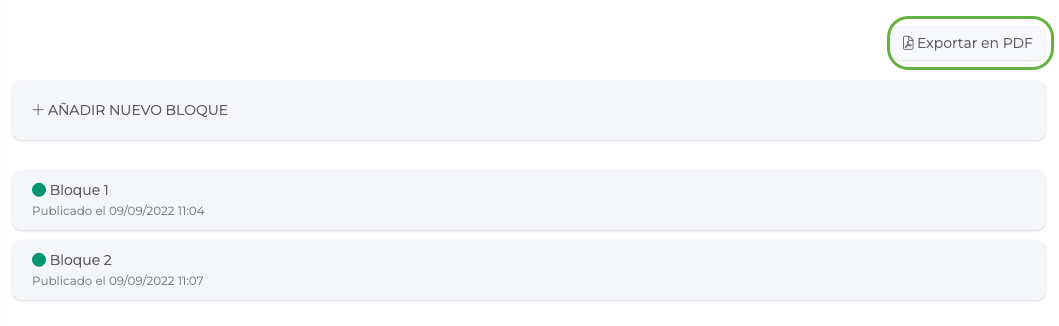
Exportar información Bloques
Desde el área de Contenido de bloques, la plataforma permite exportar en PDF la información de todos los bloques.
La opción se encuentra situada en el margen superior derecho de la opción de + Añadir nuevo bloque. Al seleccionar la exportación, el sistema comenzará a preparar el documento, que se mostrará en una nueva pestaña del navegador.
Dependiendo de la cantidad de información del módulo bloques, este proceso llevará más o menos tiempo.

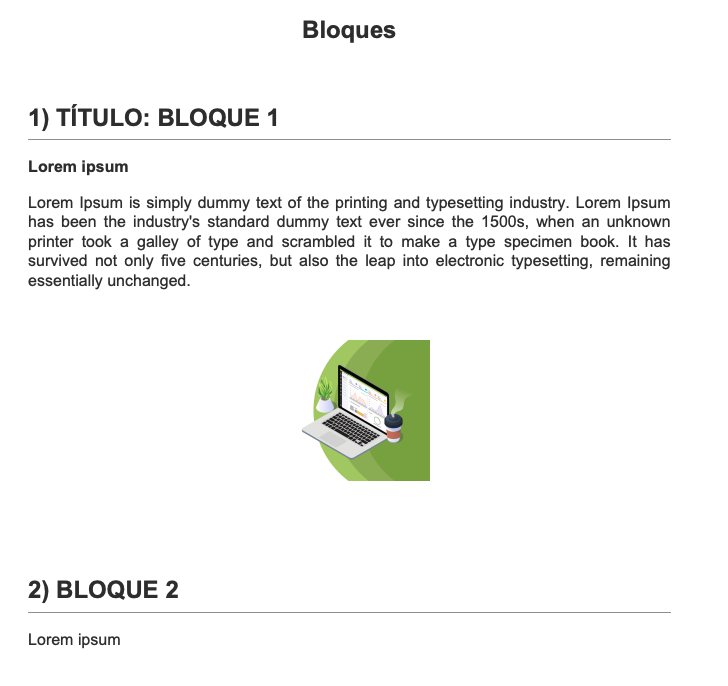
DOCUMENTO PDF
La información que se exporta en el documento incluye solamente los recursos que hayan sido definidos en el campo Contenido de cada bloque.

VISTA PREVIA PDF

Opciones de Comportamiento
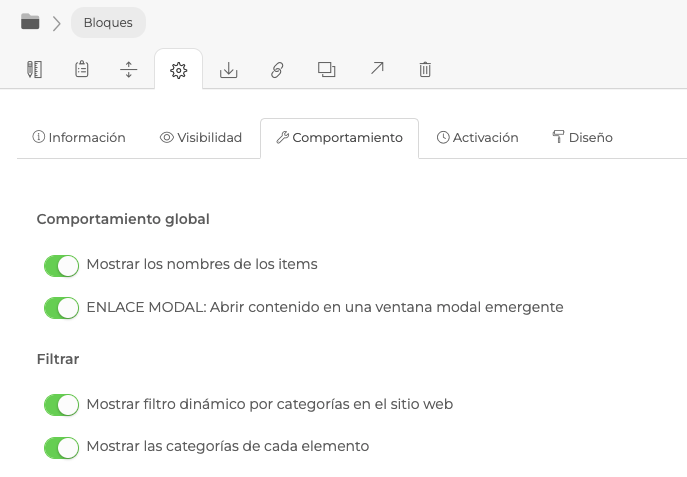
Dentro de las opciones de comportamiento del módulo, podremos diferenciar tres categorías diferentes:
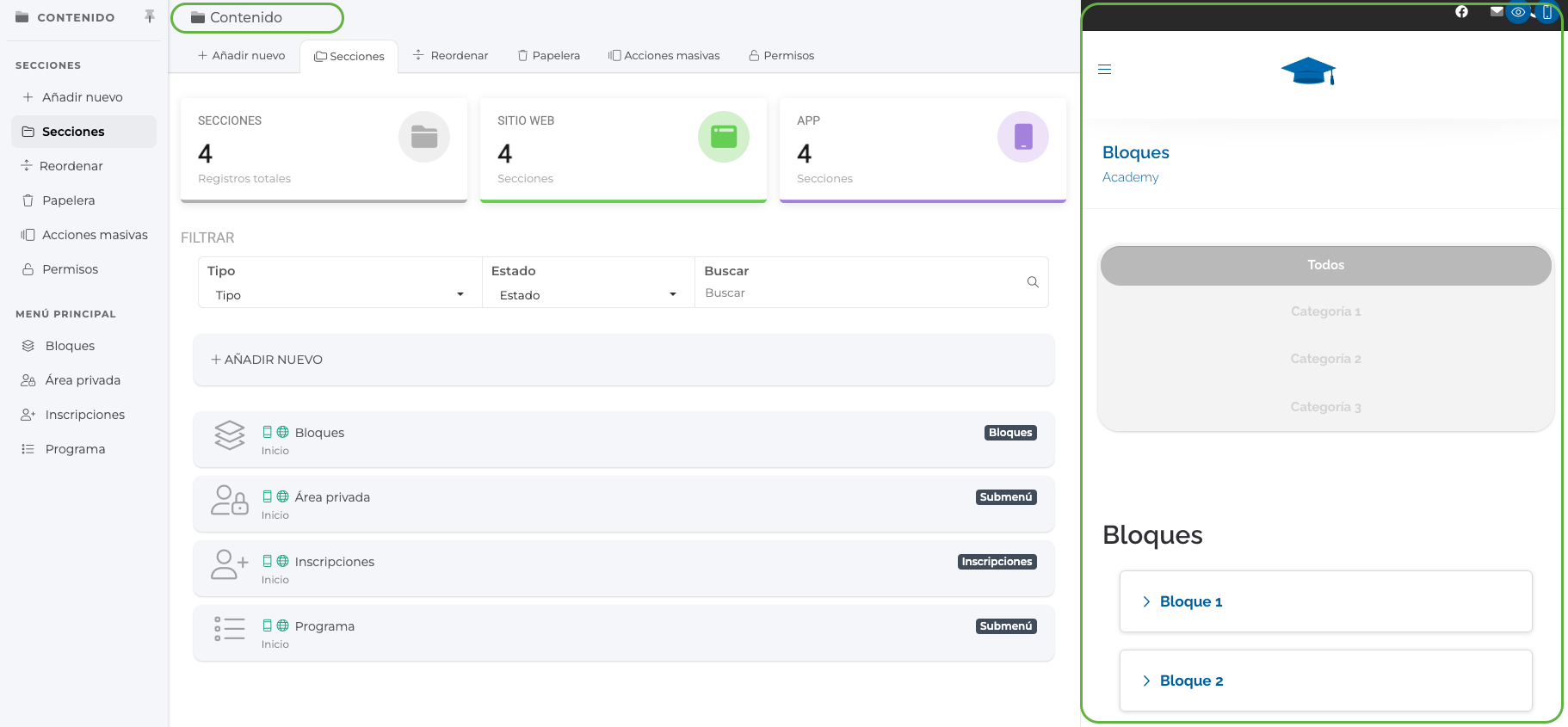
1. Comportamiento global de la sección: que recoge opciones de visibilidad del contenido, ofreciendo la posibilidad de activar la vista del nombre de cada uno de los bloques que integran la sección; y por otro lado, la posibilidad de configurar la vista del contenido utilizando una ventana emergente la hacer click sobre el bloque.
2. Filtrar: las opciones de este área permiten añadir al formato Sitio web del proyecto un menú dinámico entre el que poder filtrar la información a consultar en los bloque, en base a sus categorías; y por otro lado, también ofrece la posibilidad de hacer visibles las categorías asignadas a los bloques en formato etiqueta.

VISTA PREVIA SITIO WEB (Menú dinámico y categorías visibles)


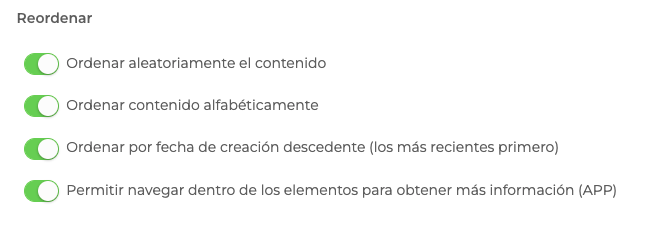
3. Reordenación de los bloques que integran la sección: pudiendo elegir entre varias opciones que afectarán a la ordenación manual de bloques (el sistema mostrará un aviso en caso de incompatibilidad en el área "reordenar" del menú de opciones de configuración.

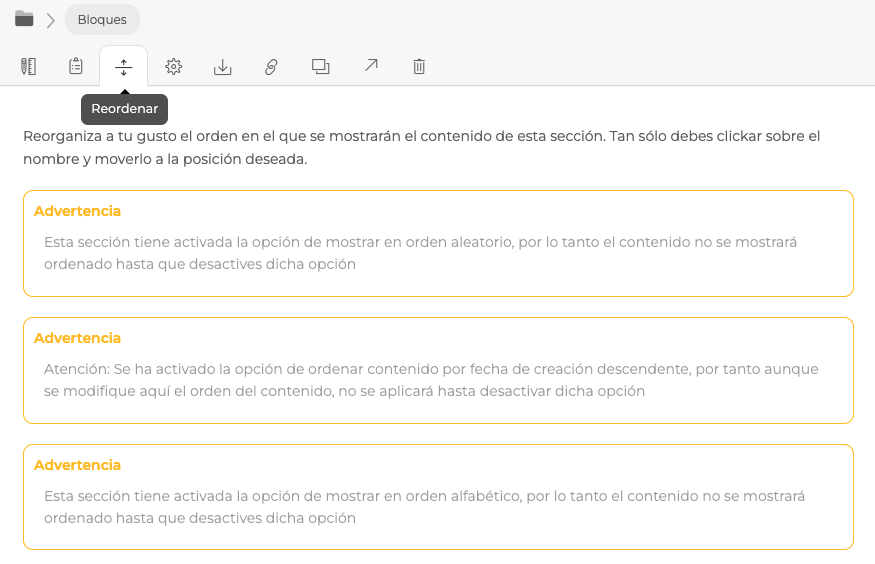
Avisos que podrán ser visualizados en el área Reordenar localizada en el menú superior de configuración, al detectar alguna incompatibilidad con el ordenado manual del contenido. Estas notificaciones se muestran cuando tenemos activado alguno de los checks anteriores y queremos mover de forma manual el orden de los bloques. En ese caso, para poder aplicar cambios manuales, será necesario desactivar el check que corresponda.

Una vez se desactiva el check correspondiente de ordenado automático, el sistema, dejará de mostrar la notificación correspondiente y permitirá guardar cambios manuales.

Para ordenar los bloques de la sección de forma manual, solo será necesario arrastrar los bloques a la posición deseada y guardar cambios una vez la configuración esté definida, del mismo modo que se ordenan los elementos de cualquier otro tipo de contenido en la plataforma.
Opciones de Configuración Común
Conoce de forma detallada, todas las opciones de configuración común (Visibilidad, Integración, Reordenar, Eliminar, etc.) a los módulos de la plataforma en un sólo click.
Categorías
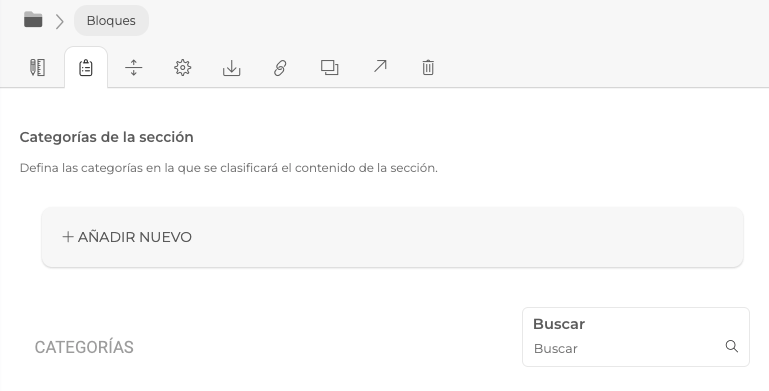
El menú superior permite navegar entre las distintas opciones de configuración del módulo.
En la pestaña Categorías es posible definir las categorías en la que se clasificará el contenido de la sección, lo que permitirá al usuario consultar información específica y filtrar sus búsquedas en función de las categorías definidas.

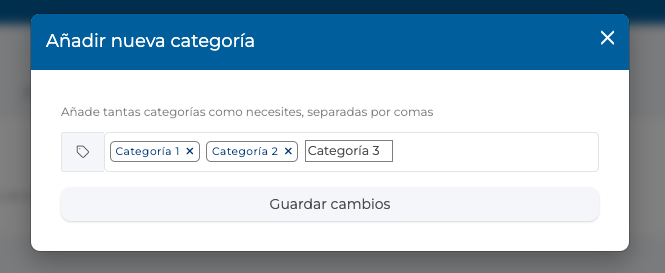
CREAR CATEGORÍAS
Al hacer click sobre la opción "Añadir nuevo" para crear una nueva categoría, se abrirá una ventana emergente donde podremos definirla:

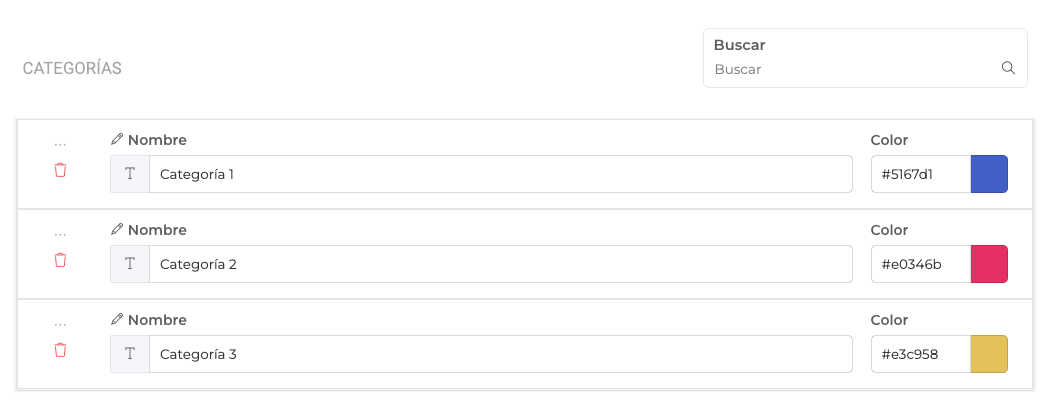
EDITAR CATEGORÍAS
Todas las categorías definidas, quedarán listadas en este área para poder consultarlas o editarlas en cualquier momento.

LISTADO DE CATEGORÍAS:

Opciones de edición disponibles:
- Eliminar o reordenar categorías: en el margen izquierdo de cada categoría, será posible aplicar cualquier de estas dos opciones.
- Personalizar color asignado a la categoría: en el margen derecho de cada categoría será posible asignar un color específico, que ayude a diferenciarlas rápidamente.
ASIGNAR CATEGORÍAS AL CONTENIDO
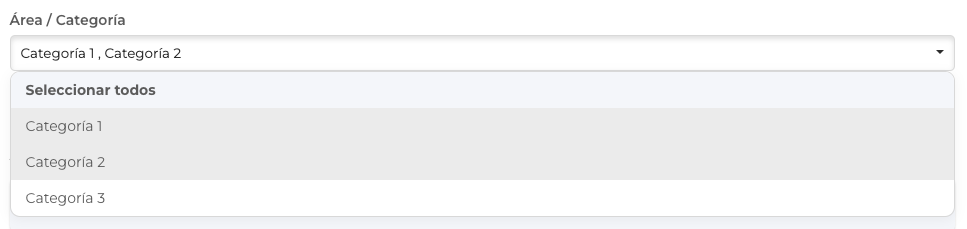
Una vez están definidas las categorías de nuestro módulo, podrán ser asignadas en los bloques, dentro de la configuración de contenido de cada uno de ellos. Para ello solo será necesario elegir entre las opciones del desplegable, la categoría a asignar y guardar los cambios aplicados en el bloque editado.

Al crear cada bloque dentro del módulo, tras integrar el contenido correspondiente será posible parametrizar la categoría o categorías a las que pertenece, seleccionando la información desde el desplegable.
Importación Bloques
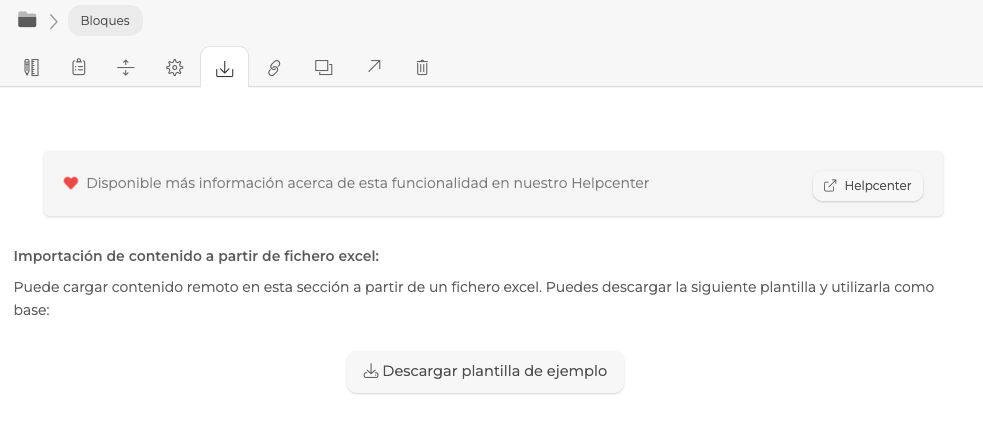
Esta opción, permite cargar contenido remoto en esta sección a partir de un fichero excel, ahorrando la gestión de integración de contenido manual. Para ello, será imprescindible seguir las instrucciones facilitadas en el área y tener como referencia el formato de la siguiente plantilla base que se facilita para la gestión.

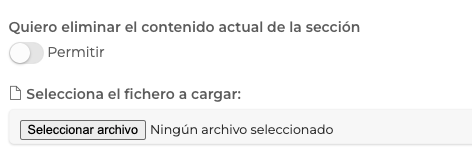
Además, será posible decidir si la información añadida a partir del fichero excel que vamos a cargar, debe reemplazar la información ya existente en la sección (en caso que se haya integrado previamente).
A continuación, podremos cargar el fichero con la información a importar en el proyecto.

Recomendamos revisar que la información ha sido correctamente importada, tras la acción, para garantizar que los cambios se han aplicado con éxito.
Diseño APP
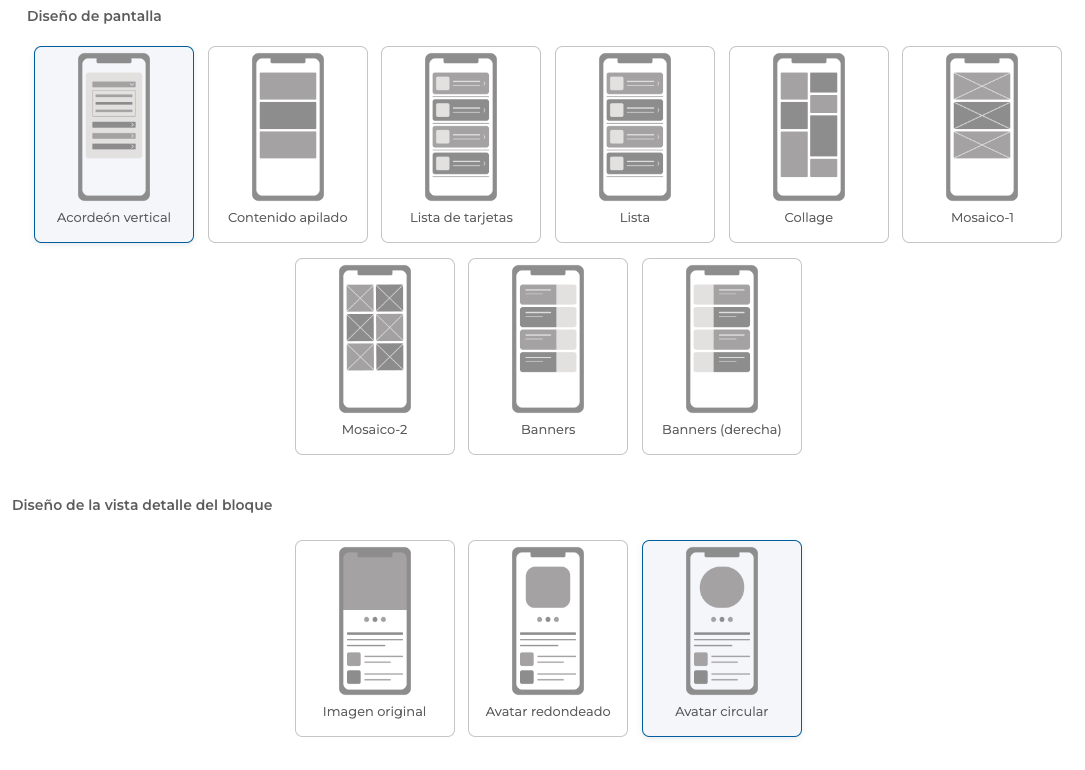
A nivel diseño, es posible elegir entre distintas plantillas aplicables sobre el módulo, disponibles para el formato APP:
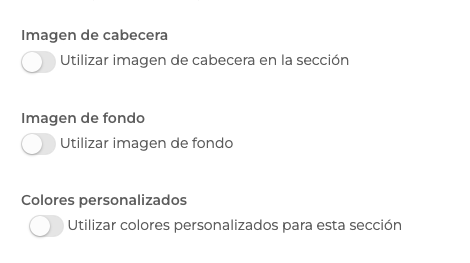
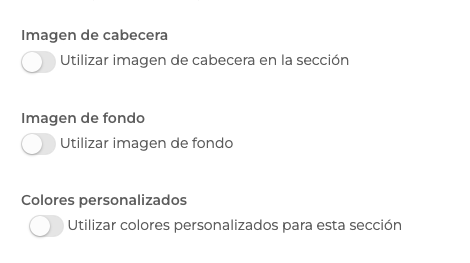
Las opciones de configuración además permiten activar y definir: la imagen de cabecera y fondo de la sección, así como, los colores personalizados.
Para la activación de cada opción, basta con activar el check correspondiente y se definir el contenido deseado en cada caso:
OPCIONES CONFIGURACION DISEÑO

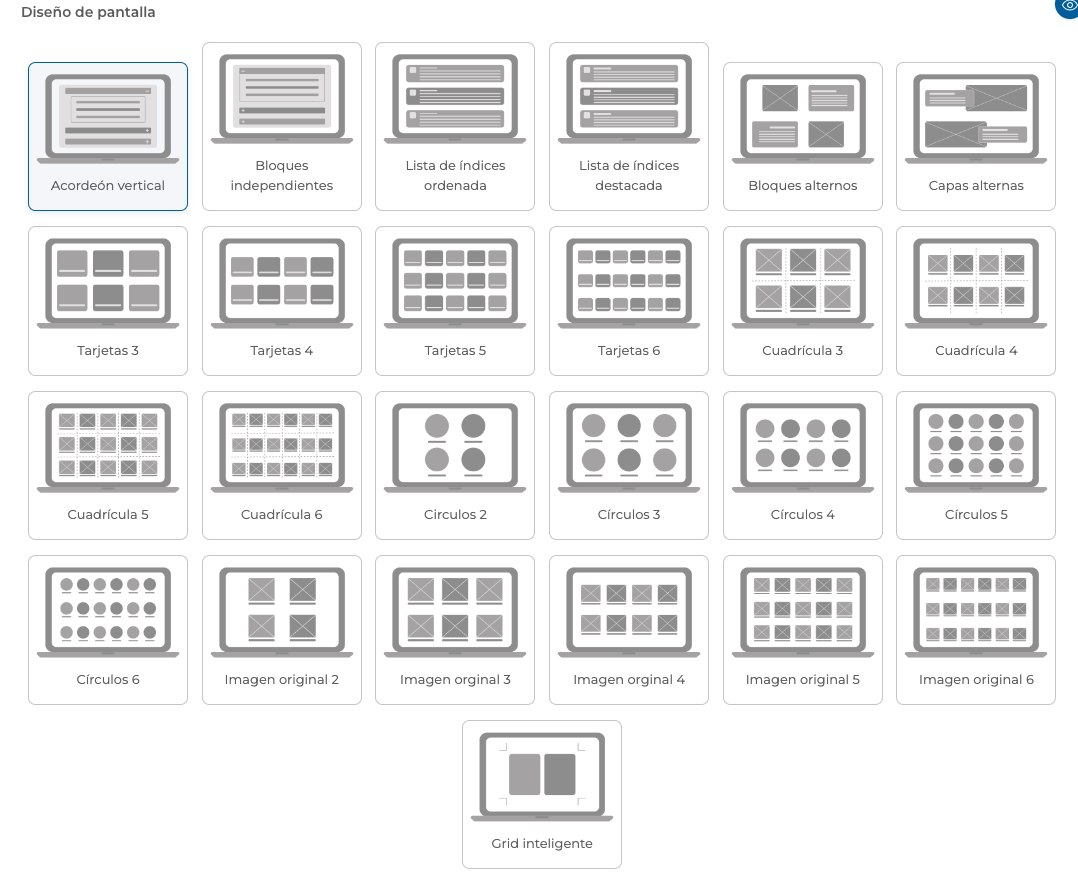
PLANTILLAS APP
A la hora de seleccionar el estilo de nuestra sección en formato aplicación móvil, seleccionaremos la plantilla que más se ajuste a nuestras necesidades y guardaremos los cambios aplicados.

La vista lateral que ofrece el panel en el margen derecho, resulta muy útil para aplicar distintas plantillas y comprobar el resultado. De este modo, se podrá visualizar cómo quedan las opciones de diseño disponibles en el proyecto.

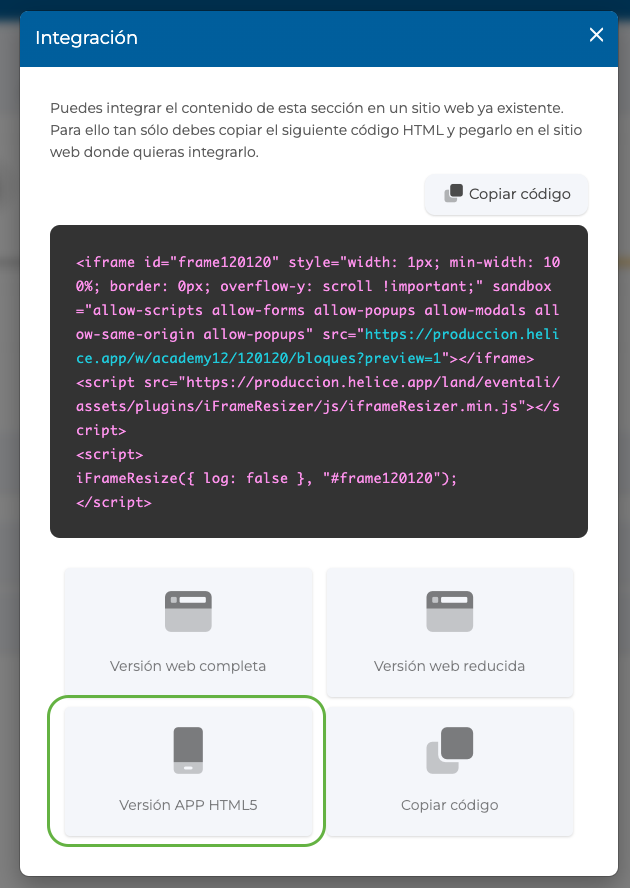
Para una vista más ampliada en formato HTML5, se podrá visualizar el estilo utilizando la vista previa desde el área "Integración" del menú superior.

Diseño Sitio web
A nivel diseño, es posible elegir entre distintas plantillas aplicables sobre el módulo, disponibles para el formato Sitio web:
Las opciones de configuración además permiten activar y definir: la imagen de cabecera y fondo de la sección, así como, los colores personalizados.
Para la activación de cada opción, basta con activar el check correspondiente y se definir el contenido deseado en cada caso:
OPCIONES CONFIGURACION DISEÑO


PLANTILLAS SITIO WEB
A la hora de seleccionar el estilo de nuestra sección en formato aplicación móvil, seleccionaremos la plantilla que más se ajuste a nuestras necesidades y guardaremos los cambios aplicados.

La vista lateral que ofrece el panel en el margen derecho, resulta muy útil para aplicar distintas plantillas y comprobar el resultado. De este modo, se podrá visualizar cómo quedan las opciones de diseño disponibles en el proyecto.

Para una vista más ampliada, se podrá visualizar el estilo utilizando la vista previa desde el área "Integración" del menú superior. Aquí será posible elegir entre una vista completa de la sección en la web, o bien, una vista específica de la sección (sin cabecera, menú superior de la web, etc.).


 Información sobre Cookies
Información sobre Cookies
